Most people who use Blender use it for game development (as this is how we are using it) and many game developers may not just want flat text as their logo. This will be a tutorial on how to convert regular text to a three-dimensional mesh. (I would recommend reading my blog about hot keys if you are new to Blender here)
First things first, add the text. You can do this simply by pulling up the search menu with space bar and searching "add text" coming up with something like this:
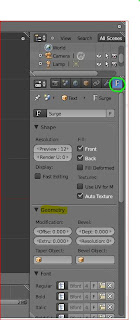
As you may notice it comes up as "Text" to change this, simply go to edit mode, backspace, and add the text you want. Next you should go to the "Font" tab. There you can change the alignment, font, text containment, and also the geometry of the text. Apart of the geometry is the extrusion, otherwise called the depth of the text. You may want to set the "Extrude" to 0.25 to start with, you do NOT want to use a whole number unless you need something with that much depth. If you went through the hot keys list, you may have noticed how to change regular text to a mesh. Hit ALT+C and click on "mesh from curve/meta/surf/text".
Yeah, that function, CLICK IT. Did you click it? Yay, now you have a text mesh :D
Look at that beauty in edit mode. Add guess what? Since it's a mesh, you can do everything you do to a normal mesh. That right, everything. Scale, rotate, grab, extrude, do everything. It has pre-made vertices to make it easier for you, so play around, it's what the undo function is for.
So yeah, have fun playing around with your new text-mesh
First things first, add the text. You can do this simply by pulling up the search menu with space bar and searching "add text" coming up with something like this:
As you may notice it comes up as "Text" to change this, simply go to edit mode, backspace, and add the text you want. Next you should go to the "Font" tab. There you can change the alignment, font, text containment, and also the geometry of the text. Apart of the geometry is the extrusion, otherwise called the depth of the text. You may want to set the "Extrude" to 0.25 to start with, you do NOT want to use a whole number unless you need something with that much depth. If you went through the hot keys list, you may have noticed how to change regular text to a mesh. Hit ALT+C and click on "mesh from curve/meta/surf/text".
Yeah, that function, CLICK IT. Did you click it? Yay, now you have a text mesh :D
Look at that beauty in edit mode. Add guess what? Since it's a mesh, you can do everything you do to a normal mesh. That right, everything. Scale, rotate, grab, extrude, do everything. It has pre-made vertices to make it easier for you, so play around, it's what the undo function is for.
 |
| Just a fun picture. Damn, look at those pretty faces |
So yeah, have fun playing around with your new text-mesh





Just wanted to point out that, while this works, a much easier way is to select your text, hit F9, and the raise the 'Extrude' value (fun fact: you can even bevel the text in the menu). Afterwards, press 'Alt'+'C' to convert the text to mesh. Anyway, keep up the good work :)
ReplyDeleteTHANK YOU MAN YOU ARE BEST :):)
ReplyDelete