This is a little off our usual topic, but still an important factor for games. When you walk into a game store and you're looking for no game in particular except for one that looks cool, you can't judge it off of game play, you have to go by the cover (and the description on the back of a game). And so, I shall show you the basics of making an image in GIMP.
NOTE OF WARNING: GIMP was not made primarily as a drawing tool, it was made for image manipulation, so while it has many of the same features that Photoshop has, it does not have everything.
I'm going to have to assume you have a basic understanding of anatomy and also drawing fundamentals. This tutorial is focusing more on composition and what it entails (depth, color usage, space, etc.) to create an interesting piece that draws attention. This piece is a mock up game cover.
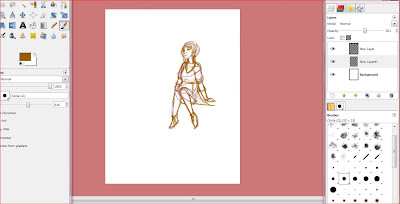
Right now I have a rough draft and foreground sketch, simple enough.
NOTE OF WARNING: GIMP was not made primarily as a drawing tool, it was made for image manipulation, so while it has many of the same features that Photoshop has, it does not have everything.
I'm going to have to assume you have a basic understanding of anatomy and also drawing fundamentals. This tutorial is focusing more on composition and what it entails (depth, color usage, space, etc.) to create an interesting piece that draws attention. This piece is a mock up game cover.
Right now I have a rough draft and foreground sketch, simple enough.
Backgrounds tend to be the more tedious and difficult part of a piece. The job is to make sure that it cooperates with the foreground while not being too bland. For this process, I rely on a lot of reference images, especially for a subject matter like this that focuses on nature. I'll be getting most of my references here. Another thing to be careful with is where you want the attention of the audience to be drawn to. This is why I did not put the character in the middle of the page, you want the composition to be interesting. I put it off to the side and make sure that it fits correctly on the background (you don't want a character to float when it isn't supposed to) The way the image flows leads your eye around the whole piece.
And so we have this background, effectively utilizing the space and not overbearing on the foreground, although this is a pretty damn cliche scene. I create a sense of space by not only making the fortress figure in the back smaller, but also by bringing it closer to the horizon and giving it a more diluted tone, this is accentuation by the saturation of the green of the cliff that is closer to the front. During this part, don't be afraid to use general shapes to represent objects, the line art is where the detail comes in.
Next is creating a cleaner outline of everything.
I added in a pendant and took care of the folds in the clothes. The important thing about doing line art is that you always need to take your time, even if it takes a day or so to do.
And this is the finished line art. As you can see, the background closer to the viewer is in more detail while what is in the back is more general forms, it almost looks kind of lame. However, once it is colored it should regain the necessary detail that is needed for this to work as a piece. This whole image right now consists of five layers; a white background, a background rough sketch, a foreground rough sketch, a background line art, and a foreground line art. To add a new layer you can click the little white page under the layers.
I would like to encourage that when working with line art that you don't feel that you have to create your own style, nor that you have to copy other people's styles. I would suggest going out and finding pictures and studying the line art, the flow of the pen and the thickness in correlation to space and surrounding objects. There is nothing wrong with relying on reference or feeling the need to use a method you find suitable, nor is it required that you do so.
And this concludes the first part of creating an image in GIMP. If you have any questions about composing a picture or anything else such a preference for references, feel free to ask.






Comments
Post a Comment